In this two-part article, learn the difference between web design and web development and what you might need for your website (the answer may surprise you).
Read Web Design vs. Web Development: What’s the difference? (Part two) ›
So what IS the difference?
In the early days of the web, the question “What’s the difference between web design and web development?” was really easy to answer:
designers design and developers code.
Today that question requires a bit more consideration. You will be hard-pressed to find a web designer who doesn’t know at least some code, and you won’t have to look far to find a web developer who can quickly put together some styles and color on a web page and make it look presentable.
That being said, there are fundamental differences between the two. If you are looking to find someone to build your website, then you should know the difference and the roles each skillset plays in building a website your clients will love.
Web design versus web development – the short version.


Web design refers to the the design and functionality of a website. They use various programs and software to create the layout and other visual elements always keeping the website objective in mind. Web design’s counterpart, web development, is the programming required to construct a website and build out the way it functions with various programming languages and framework systems
What is Web Design? What does a Web Designer do? A deeper dive.
The title “Web Designer” is probably the most common term for someone in the web design industry. When someone says, “I’m a web designer,” they are usually referring to a very broad set of skills.
A web designer’s job, first and foremost, is to consider the client and their objectives for the website. Before they design the website, they should ask the client, “What is the purpose of your site?” (“What do you hope to accomplish on your website?”, “What is your ultimate goal for the website?”). Once the goal and purpose has been established, then, based on those goals, it’s the designer’s job to set up a website’s hierarchy and blueprint, which will further guide the website’s design.
During this process, the designer will go through several steps:
Step 1: Create a document with descriptions of global items (items that should be on every page, like the header and footer, for example), a list of each page with what the page should contain, and descriptions of components (like buttons, forms, sections).
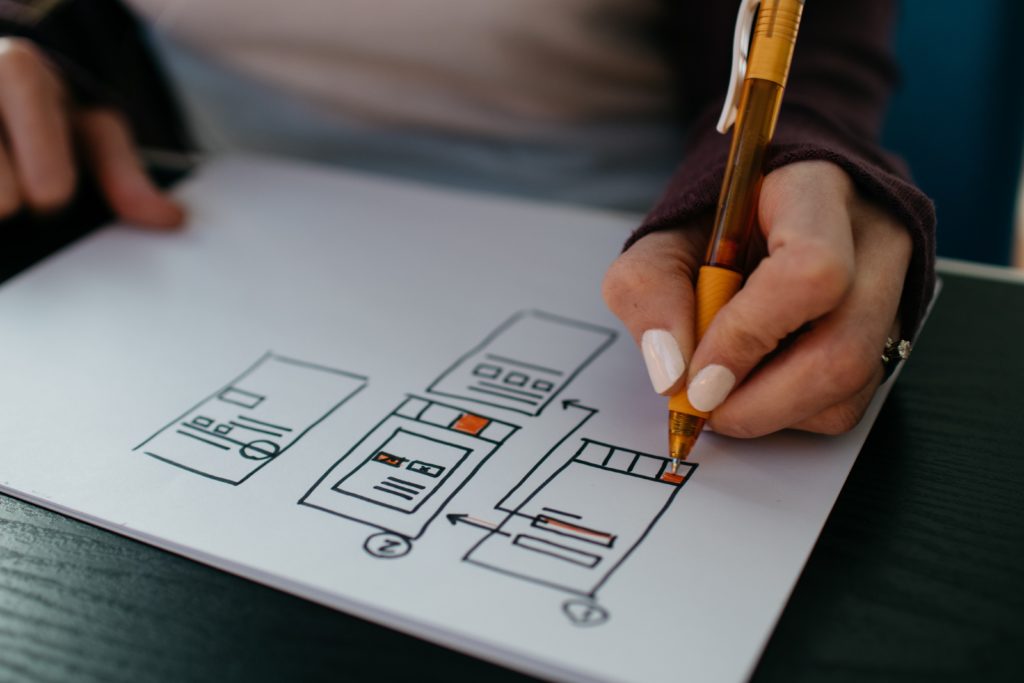
Step 2: Create a set of wireframes, which is a detailed blueprint or schematic for the website. Wireframes are created purely for the purpose of arranging elements to best accomplish the purpose of the website, so don’t expect a full-on visual design at this stage. These wireframes should be filled with detailed notes about component behaviors such as, “If you click this button, it does X” or “when link is clicked, it goes to Y”, etc.

Example of user experience design visuals – wireframing.
Pro Tip: Concept, styling, color, and graphics are kept to a minimum in wireframes. Think of it as a blueprint for a house – typically you don’t see paint colors or flooring choices in a house blueprint, but what you do see is where the doors and windows are, where the wiring and plumbing is… and how those things should function and connect together.

A set of wireframes.
Step 3: For designers, the next part is usually a lot of fun: work begins on the visual design for the site. Using the agreed upon styles, the designer builds out a basic visual composite (or comp) of what the website may look like.

Web Design
Pro Tip: At this point, note that I’ve said “what the website may look like,” I say this because of the fluidity of browsers and huge variety of screen sizes available for viewing a website. Items will not look exactly the same in every browser or on every screen. Consider that the designer and developer are working to implement the best responsiveness and flow to make the website useable in as many screens as they can. However, because there are literally hundreds of possible screen sizes and device configurations, there is no possible way to have it look 100% pixel perfect in every screen available out there.

A stack of devices, multiple sizes.
Wrapping up part 1
Don’t forget: Web design has everything to do with how a website looks on the screen AND how user-friendly it is. Web design is BOTH the layout of the website AND its content. And, more importantly, It is all about how website visitors interact with it and about how to make that website experience a great one*.
* This is also known as UX (User Experience) and/or UI (User Interface) design, both of which will be the subject of another article in the future.
The mark of a good web designer is someone who understands how to incorporate and blend together principles of good design with a good user experience. Is the site easy to navigate? Is the information provided easily viewed and accessed? What is the purpose of the website? Is that purpose clearly stated or obvious to the visitor?
And lastly, in addition to knowing graphic design software (like Adobe Photoshop, Adobe Illustrator, Figma, or Sketch) good web designer should know some basic coding languages such as HTML and CSS, some prototyping software, and maybe even some wire framing tools. Again, this is all part of this broad toolset most web designers possess.
There’s a lot more to know, but this should hopefully give you a good idea of what things to look for, and what to ask when looking at web designers and web developers to do your website. In the second part of this article, I’ll be talking about the web development side of things. Thanks for reading!
This is part one of a two-part article. Read Web Design vs. Web Development: What’s the difference? (Part two) ›

